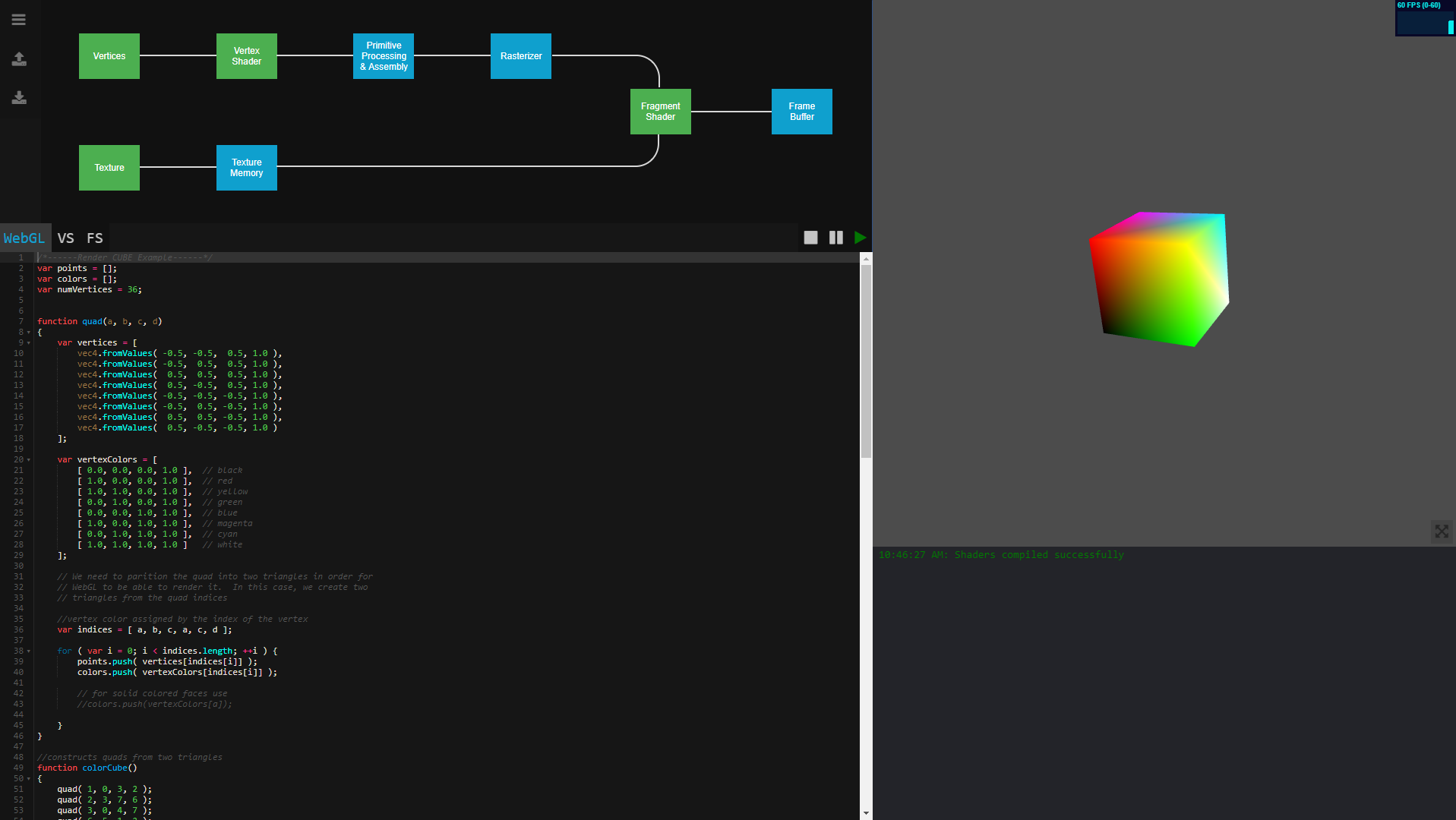
WebGL-Editor
Bachelorarbeit von Daniel Braun
Betreuung: Sabrina Heppner
Mit der Einführung der Programmable Pipeline in Grafikkarten und der daraus folgenden Mög-lichkeit Grafiken in Echtzeit mittels Shader zu manipulieren, geriet die Fixed-Function Pipeline immer mehr in den Hintergrund. Mit dem Einsatz der Programmable Pipeline ist die Implementierung von visuellen Effekten nicht mehr auf proprietärer Technologien beschränkt und kann Shader auf unterschiedlichsten Plattformen implementieren.
Auch das World Wide Web profitiert von der neuen Technologie. Mit der Web Graphics Library (WebGL) können Webseiten mit visuellen Effekten ausgeschmückt werden und so für Besucher einer Webseite einladend gestaltet werden.
WebGL ist eine von der Khronos Group entwickelte Javascript-Programmierschnittstelle, die eine direkte Kommunikation mit der Grafikhardware (GPU), für das Zeichnen von 3D-Grafiken und Anwenden von Visuellen Effekten im Webbrowser unterstützt. Präziser basiert WebGL auf OpenGL ES 2.0, welche zusammen mit der GL Shading Language for Embedded Systems (GLSL ES) die Nutzung der Programmable Pipeline betont.
Durch die Umstellung auf die Programmable Pipeline resultiert eine höhere Komplexität, da neben dem eigentlichen Sachverstand der Programmable Pipeline nun auch der sichere Umgang mit WebGL und GLSL ES vorausgesetzt wird. Um die Implementierung eigener WebGL-Applikationen, sowie Vertex- und Fragment Shader zu üben, wurde mithilfe von HTML5 und Javascript ein webbasierter WebGL-Editor entwickelt. Mit ihm können Anwender durch die eigenhändige Implementierung einer WebGL-Applikation, sowie den dazugehörigen Shadern, grundlegende Kenntnisse darüber, wie WebGL funktioniert und wie man es richtig verwendet erlangen.